Happy 2023! The Stately team is back from their first off-site of the year in Lisbon and excited to get started on our plans for this year. We thought we’d kick off the year with a reminder of all the features we’ve released since the Stately Studio 1.0 release in October. It’s been just three months, and we already have so much to share.

Import from code
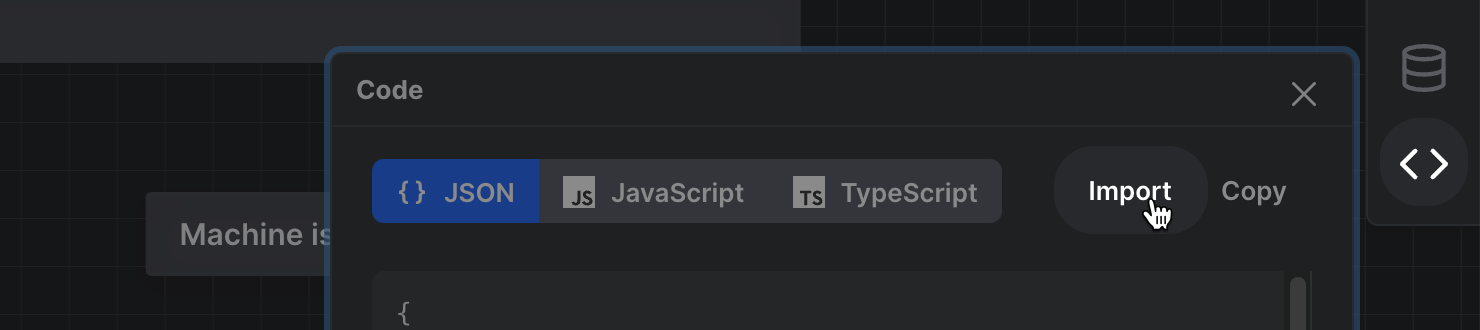
Import from code was one of our most-requested features from users who had already created machines using XState or our Stately Viz. You can import an existing machine from JavaScript, TypeScript or JSON using the code panel in the editor’s right tool menu or the Machines list in the left drawer. Import from code works well with our existing export as code feature, where you can export your machine as JSON, JavaScript, and TypeScript using the code panel in the right tool menu.

Moving machines
You can now quickly move machines between projects from the machines list menu. You can move your machines to your own projects or any projects you share with your teams. Watch Kevin demo moving machines during our office hours in December last year.
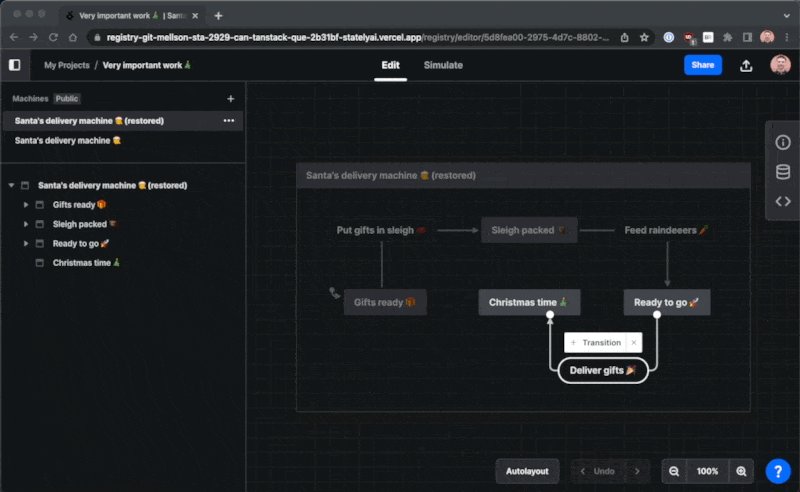
Recovery mode
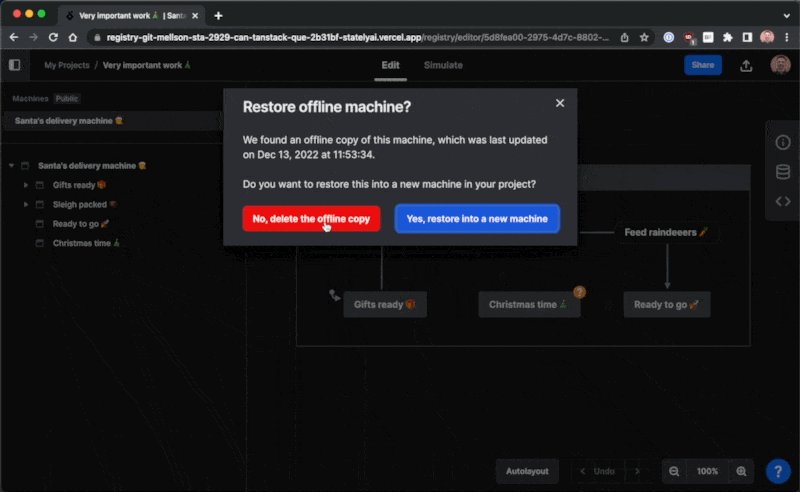
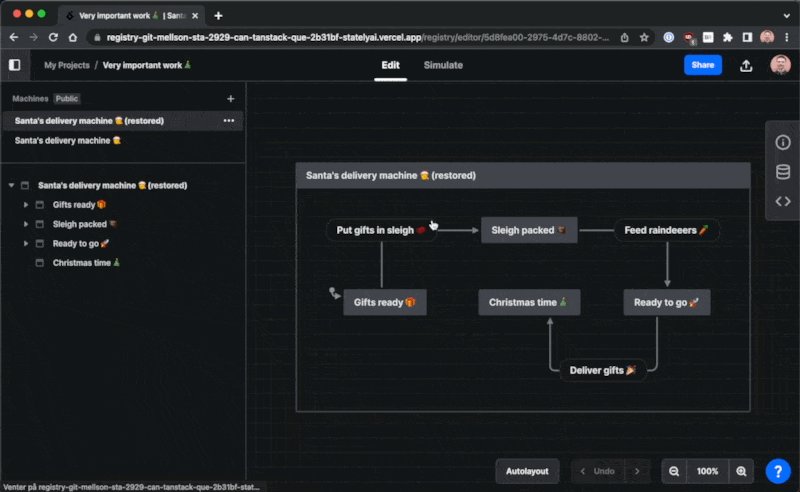
Recovery mode is one of those features we hope you never have to use. We now try to detect any missing connectivity or backend failure on our end while you’re editing your machines. We will let you know if a connectivity issue or other failure happens and start saving your work locally on your device. The next time you visit the Studio from that same device, we compare what we saved with the machine from the server. If the versions are different, we will give you the option to restore the safe copy to a new machine.

Editor tutorials
The editor now has several tutorials to help get you started, along with basic state machine and statechart concepts. You can access the tutorials from the blue question mark button in the lower right of the editor canvas. Most tutorials also have an accompanying short video for those who like to learn visually. You can watch the playlist of all the tutorial videos on YouTube.
XState VS Code update
The XState VS Code extension has had a significant overhaul making it run much faster and giving it more accurate bi-directional editing between the code and visual editing modes.

We’ve also added two much-requested features from our VS Code users; you can now use the XState VS Code without logging in, and use the extension entirely offline.
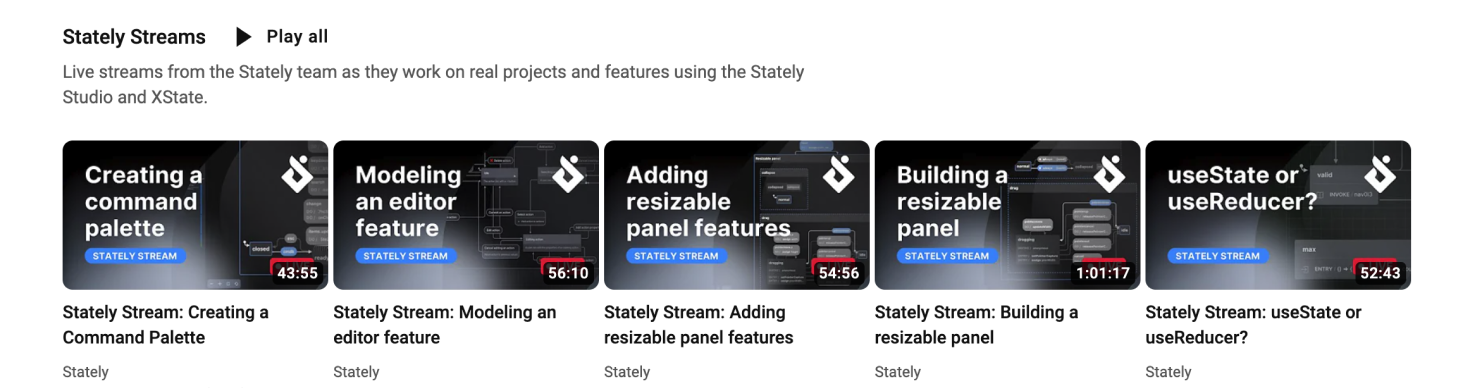
Learn more with the Stately streams
If you want to learn more about using the Stately Studio and XState, check out David and Farzad’s Stately streams. These are a series of videos where David and Farzad work through modeling and coding features and best practices with state orchestration.

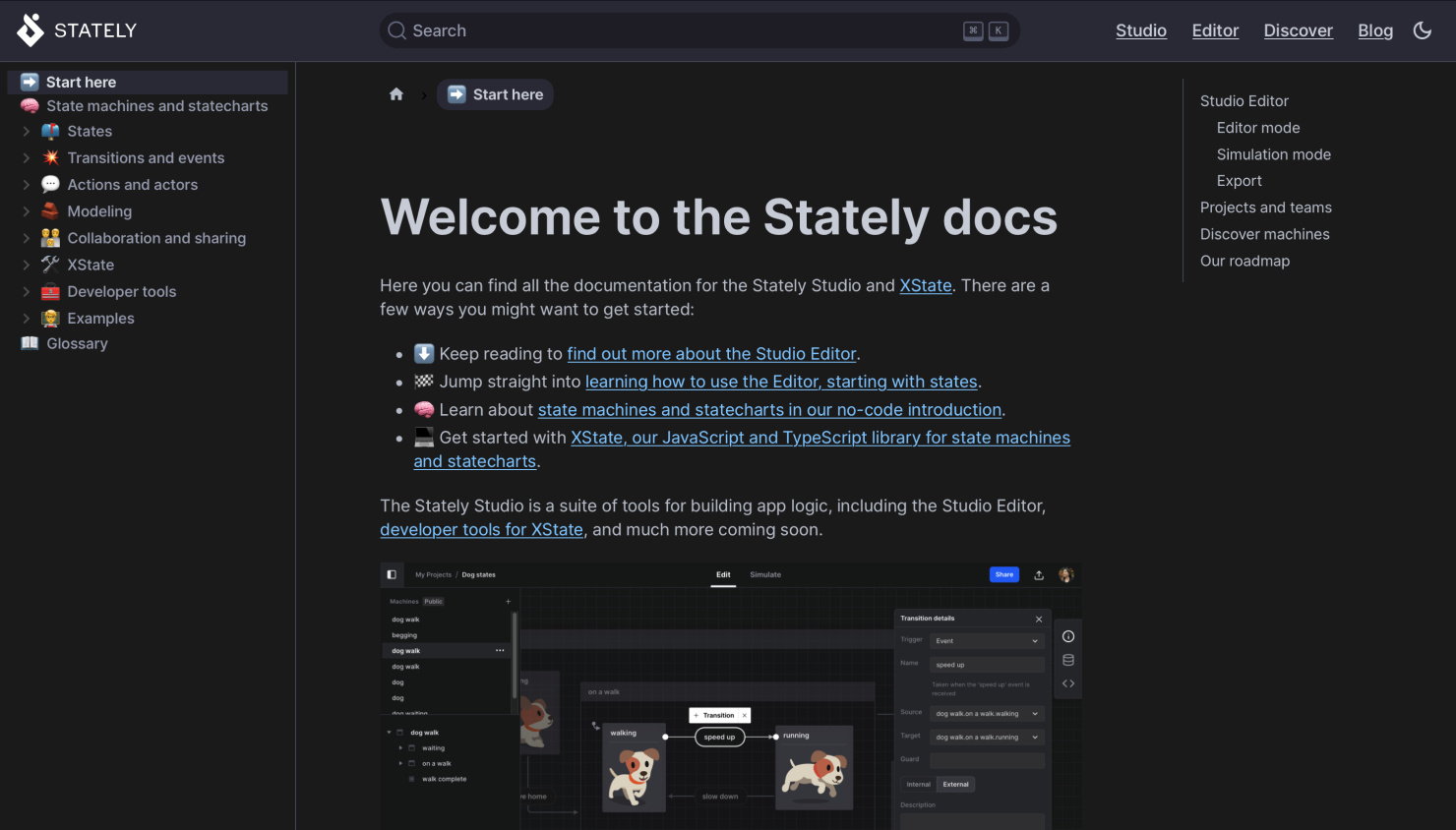
Docs
We’ve finally launched our new Stately docs. We now have docs for the Stately Studio and XState, with how-tos, tutorials, code examples, and much more. And yes, the new docs have dark mode!

Even more in the Studio
We continue making improvements to the Studio to improve your experience. We’ve improved how we track features in the Studio, enhancing your privacy by keeping our users entirely anonymous in our analytics. We now support Safari and hope to work on the touchscreen experience in the future. And we’ve also introduced dedicated support for our Pro subscription users, which has a 100% success and speedy response record so far!
Machine metadata
We now support metadata for states and events for those who want to include static data in their machines. You can add your metadata as JSON key-value pairs at the end of the State details panel. The Studio will recognize and format your values as strings, numbers, or booleans; all metadata is included when you export your machines to code.
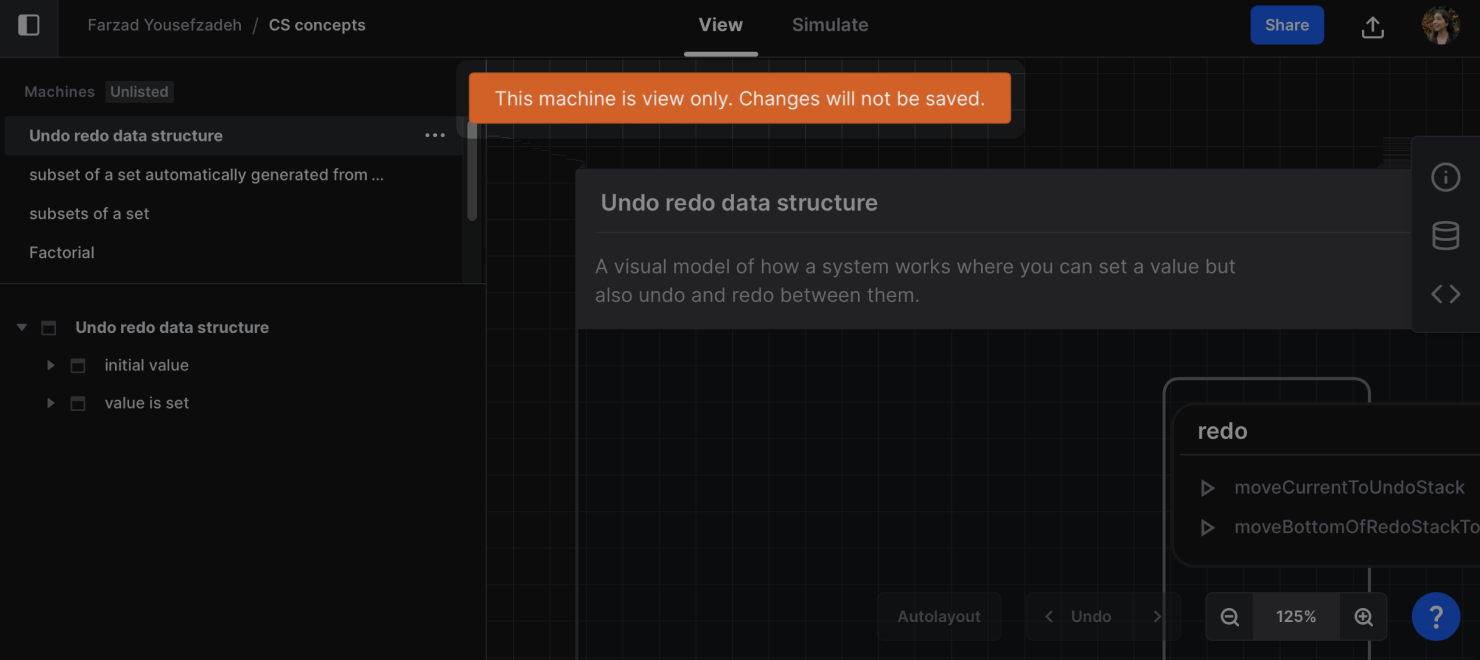
Read-only mode
At the end of last year, we added a read-only mode to the editor. Previously when viewing a read-only machine, you’d be able to edit the machine even though the editor wouldn’t save your changes. Now, when checking out a read-only machine, you won’t be able to edit the machine, and you’ll see a banner explaining why you can’t make changes.

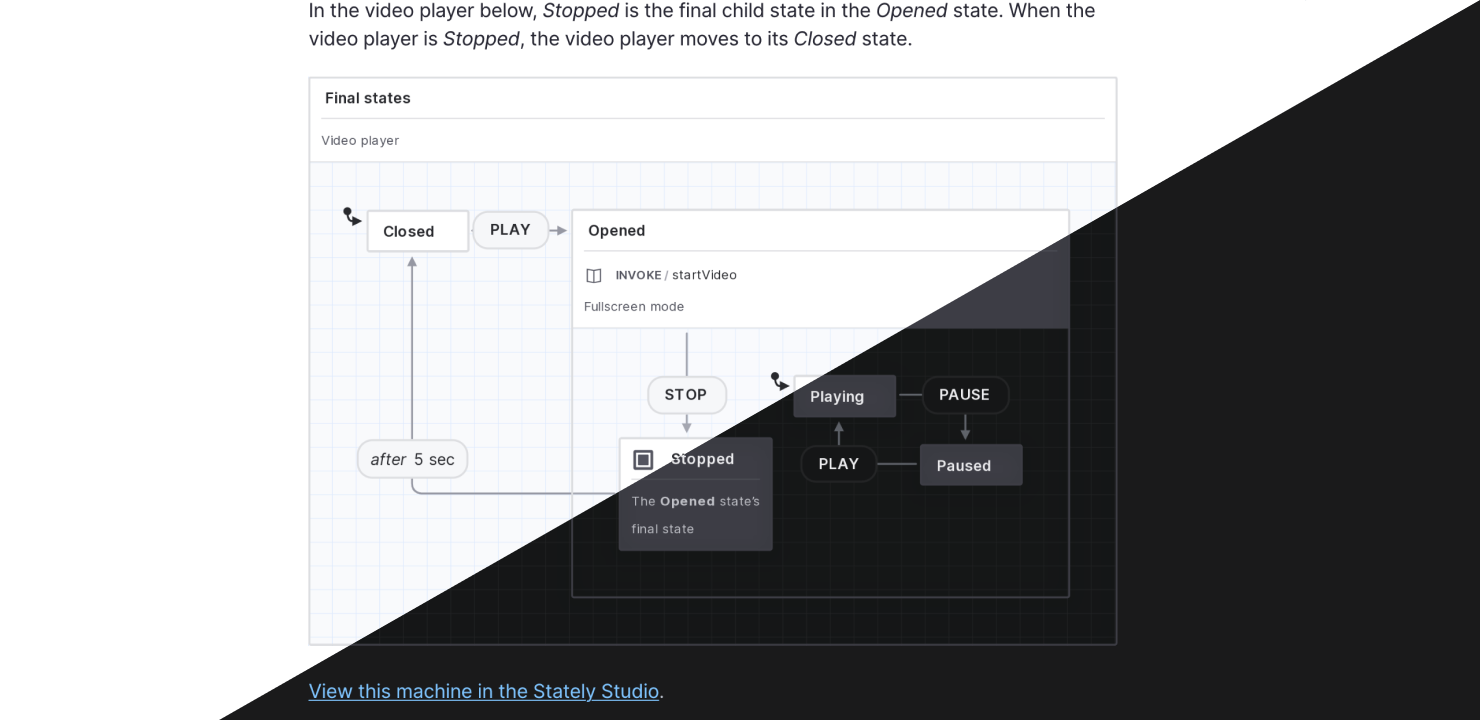
Machine images
You’ll love our new machine images if you’ve been looking for an easy way to share an overview of your machines on GitHub, Slack, Discord, or any other web platform. From the machines list menu, you can choose Copy image URL and use that URL anywhere you want to share your machine. The image will be live-updated when your machine is updated, so you don’t need to worry about your reference images going out of date.

I’ve been using these images everywhere in our new docs, and you can see there that you can get light and dark mode versions of each image. The image URL copied to your clipboard will use the same mode you’re using in the Studio, but you can always change the mode by switching the .dark.png and .light.png suffixes in the URL. This feature is part of our work toward our GitHub integration, so look out for that coming soon!
Find out more
If all of that isn’t enough for you, you can catch up with David’s wrap-up of 2022 and a preview of what’s to come from Stately in 2023. We can’t wait to share what we’re working on!