We’ve had a busy month and have plenty to share with you this June!
Another Stately update
In May, we welcomed three new people to the Stately team. Kevin Maes and Anders Mellson join us as engineers, and Nick Perich as our product designer. Watch all three of them introduce themselves in our office hours live stream from May 20.
XState Test v1 alpha
Last week we released an alpha version of the XState Test package.
- Read more in the model-based testing section in our alpha docs.
- Find the XState test tag release notes on GitHub.
- Watch the video above on Twitter.
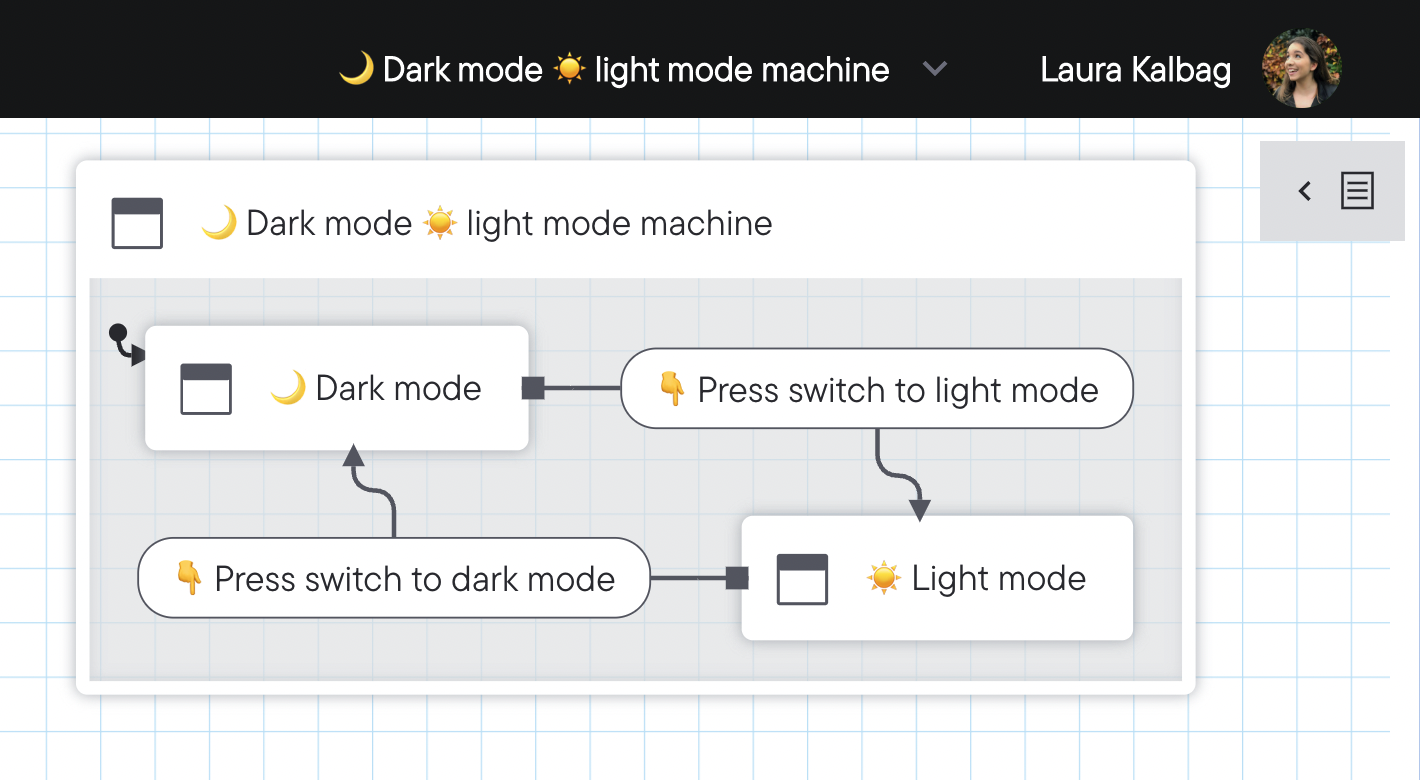
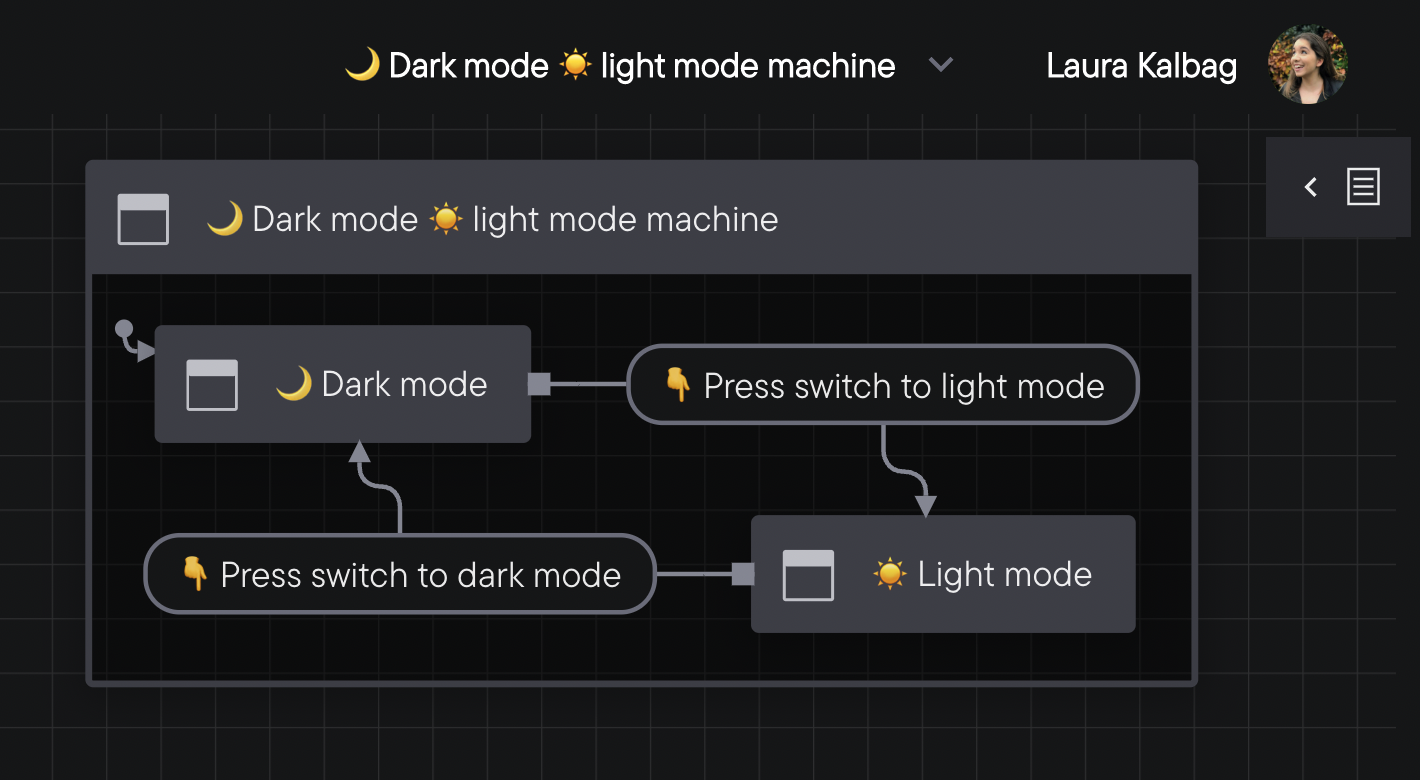
Light mode in the Stately visual editor
Nick and Anders got straight to work in their first week at Stately, creating light mode for the visual editor. We will keep improving both light mode and dark mode in the future, but we thought the initial designs were too good not to share with everyone!

Toggle “Switch to light mode” in the editor’s menu to view the editor in light mode. Toggle “Switch to dark mode” to switch back to dark mode.

And there’s more to come!
Want to know more about what we’ve got planned? Check out our Roadmap. Got any feedback or want to suggest features? Share your thoughts in the XState discussions.
We’re also looking for your feedback on XState snippets, errors in XState, and more in our Stately RFCs (Requests for comments).