We’re excited to announce the public beta of the Stately Editor! The Stately Editor is a tool for creating and editing state diagrams. We’ve received a lot of great feedback from the private beta testers, and now we’re delighted to share it with everyone.
Try the Stately Editor beta now

The software development lifecycle today is a bit fragmented. It’s very difficult for user stories, designs, code, tests, and documentation to stay in sync, leading to parts going out-of-date or even missing entirely. Bugs increase, and adding or modifying features becomes increasingly complex. And even understanding all the features and use-cases of an app becomes a daunting task.
Our mission is to make app logic accessible to the entire team, including developers, designers, and stakeholders. Using state machines and statecharts as a common visual language, the software development cycle becomes more collaborative, eliminating handoff and tightening the feedback loop.
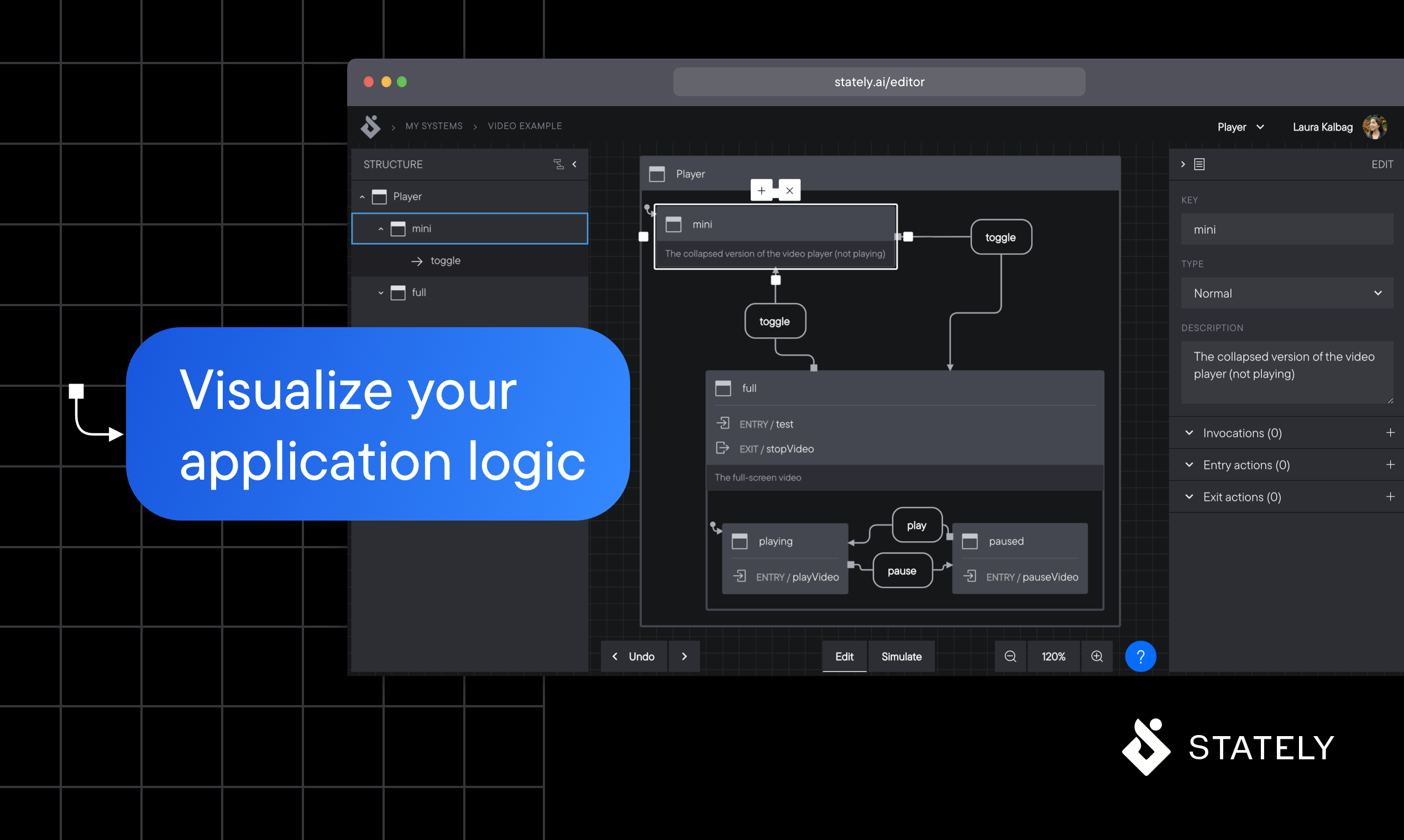
The Stately Editor aims to be that collaborative visual app logic tool. Before, developers could build state machines and statecharts in code using XState. Now, you can create those same state diagrams visually.
And yes, it goes both ways: edit the code and see the updated state diagram. Edit the state diagram and see the updated code in real-time. All this is possible with the XState VS Code extension.
Features
The editor supports everything you need to build state machines and statecharts:
- Atomic, compound, parallel, history, and final states
- Normal, guarded, and delayed events/transitions
- Entry, exit, and transition actions
- Invocations
- Done and error transitions for states and invocations
- State and event descriptions
There are currently two modes:
- Editor mode: add, modify, and delete states, events, and transitions, as well as data like actions, descriptions, and invocations.
- Simulation mode: run the statechart, trigger events, and see the active state nodes.
You can also export machines to JSON, ready to be used in your codebase with XState.
Roadmap
We have a long list of features planned for the editor, including:
- Parameterized actions, guards, and invocations
- Built-in actions, such as
assignandraise - Schema editing for
contextandevents - More granular simulation control, such as specifying event payload and simulating delays
- Visualizing systems of actors, including spawned and invoked machines
- Warnings and errors for invalid machine definitions
- Customizable state node, event, and transition colors
- Rich text editing and content for state descriptions
- Markdown generation
- Event recording and playback
- Machine versioning and diffing
- Autolayout and smart layout controls
- Teams and private machines/systems
- And so much more.
Join the public beta
Excited to see what the Stately Editor can do? Join the public beta by registering for free and create your first machine, or discover other people’s machines and get inspired.
Please let us know if you have any feedback, feature requests or bug reports.
Try the Stately Editor beta and start modeling your app logic visually.
Try the betaNext steps
The editor is the initial state towards making the ultimate collaborative tool for visually editing even the most complex app logic. We’re excited to share the Stately Editor with the world, and we’re looking forward to hearing your reactions.
Join our Discord community to get help, ask questions, and give us your feedback.